10801920.XYZ
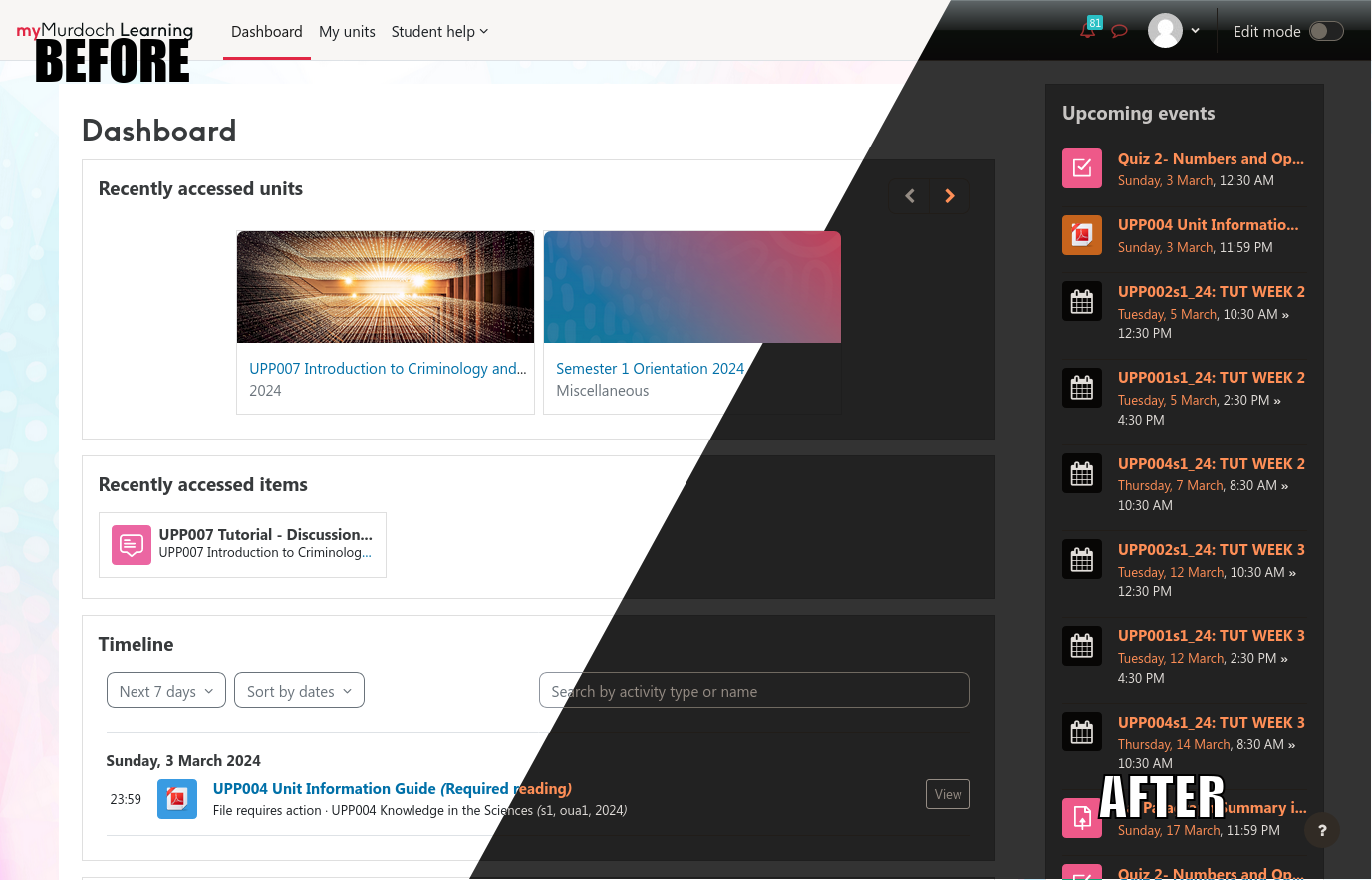
Dark Theme for moodle

A common complaint amongst users of Moodle is the fact it lacks Dark mode. Using a bit of Gemini AI, python and patience, I have created a WIP Stylesheet to rectify the stupid problem.

install instructions
Step 1: installing the Custom CSS extension
- Open the extension's installer page (firefox). https://addons.mozilla.org/en-US/firefox/addon/qb-custom-css/
- here's another extension for chromium users, although this is untested.

Step 2: Add the custom Css
- Download the Custom CSS. (glossy) or the Flat version
- Open it in your favourite text editor / notepad and hit CTRL + A (CMD + A on a Macintosh), then hit CTRL + C (or CMD + V on Macintosh).
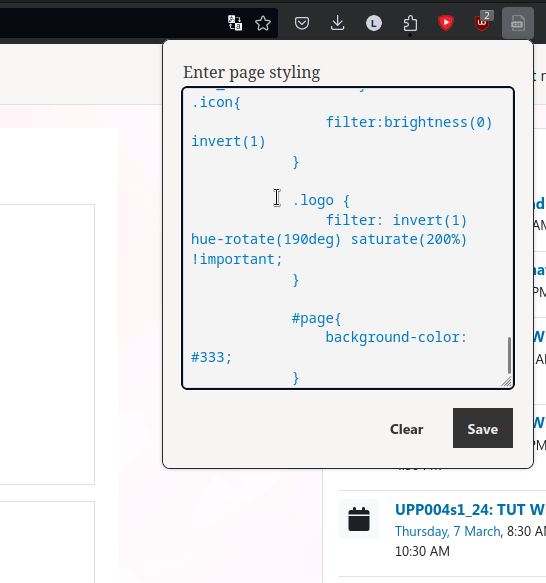
- Open the extension, paste in the CSS code, then hit Save.

Step 3: Enjoy!